Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
Loading images below the fold? Impact on SEO
-
I got this from my developers. Does anyone know if this will be a SEO issue?
We hope to lazy-load images below the fold where possible, to increase render speed - are you aware of any potential issues with this approach from an SEO point of view?
-
Happy to help!
-
Thanks Tom!
As always, an amazing response.
Best
-
Hi Chris sorry for the late reply absolutely you can do this by using a plug-in cloudfare or PHP code
- https://wordpress.org/plugins/wp-deferred-javascripts/
- https://wordpress.org/plugins/defer-css-addon-for-bwp-minify/
Another plugin that does this solution but providing an administration area to configure it manually is Autoptimize, that allows to define a specific CSS code in a independent way of your theme CSS stylesheet
- http://www.oxhow.com/optimize-defer-javascript-wordpress/
- https://seo-hacker.com/optimizing-site-speed-asynchronous-deferred-javascript/
- http://www.laplacef.com/how-to-defer-parsing-javascript-in-wordpress/
The solution of these problem is removing those render-blocking scripts. But if you remove them, some plugins may not work properly. So, the best solution for the smooth rendering is:
1. Remove them from your website source page.
2. Use a single script, hosted by Google as the alternative.
3. Push down the new script at end of the page ( before “” tag).
Here is how to do it.
Copy the code from the following link and paste at your theme’s function.php file.
function optimize_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_deregister_script('jquery-migrate.min'); wp_deregister_script('comment-reply.min'); $protocol='http:'; if($_SERVER['HTTPS']=='on') { $protocol='https:'; } wp_register_script('jquery', $protocol.'//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js', false, '3.6', true); wp_enqueue_script('jquery'); } } add_action('template_redirect', 'optimize_jquery');Save the file and you are done! Now recheck the source of any page and you won’t see those two scripts at the head section. Alternatively, you can see the Google hosted JavaScriptscript source at the end of the page.
That’s all! Now the visible section of your page will be rendered smoothly.
Defer Loading JavaScript
Another suggestion from Google Page Speed tool is “Defer JavaScripts”. This problem happens when you use any inline JavaScripts like the scripts for Facebook like box or button, Google plus button, Twitter button etc. If you defer the JavaScript then the scripts are triggered after loading of the entire document.
How to defer JavaScript at WordPress
1. Create a JavaScript file and give the name as defer.js.
2. Place the JavaScripts codes that you want to defer into the defer.js file. For instance, if you want to defer Facebook like box script, paste the following at that file.
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=326473900710878"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));3. Save the file and upload at your theme folder.
4. Now, copy the following code and paste at the head section of the source page. Here in WordPress, open header.php file of your theme and paste the code before the closing head tag.
Make sure to put the correct path of defer.js. For example, the source path should be like this:
/wp-content/themes/theme_name/defer.js ______________________________________________________________________________________________I hope that helps,
Tom
-
happy I could help
-
Thomas,
Can this be implemented on a Wordpress site?
Apologize for hijacking!
-
What a great response! Just what I was looking for. Thank you!
-
lazy loading images is not as good as deferring an image. Because lazy loading images can cause issues can cause JavaScript issues that will not cause problems if you deferred the image instead of lazy loading.
Defer images you will have a easier time the method discussed here does not hurt search engine optimization in fact it will help it because increased load speeds or what people perceive as an increased load speed always helps the end-user.
Here is the best way
https://www.feedthebot.com/pagespeed/defer-images.html
This is where we defer the images without lazy loading
In the scenario of a one page template, there is no reason to do all the things that lazy loading does (observe, monitor and react to a scroll postion).
Why not just defer those images and have them load immediately after the page has loaded?
How to do it
To do this we need to markup our images and add a small and extremely simple javascript. I will show the method I actually use for this site and others. It uses a base 64 image, but do not let that scare you.
The html
The javascript
-
I have looked for information on this in the past and come up empty handed. With page speed Google really pits you against best SEO practices. I think if you follow most of the page speed insights you can severely limit your SEO. How many images are you talking about, how does Google render the page in their fetch as Google?
Got a burning SEO question?
Subscribe to Moz Pro to gain full access to Q&A, answer questions, and ask your own.
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
How does changing sitemaps affect SEO
Hi all, I have a question regarding changing the size of my sitemaps. Currently I generate sitemaps in batches of 50k. A situation has come up where I need to change that size to 15k in order to be crawled by one of our licensed services. I haven't been able to find any documentation on whether or not changing the size of my sitemaps(but not the pages included in them) will affect my rankings negatively or my SEO efforts in general. If anyone has any insights or has experienced this with their site please let me know!
Technical SEO | | Jason-Reid0 -
Craft CMS SEO Resources
I'm just starting out in freelance SEO & I've taken on a client who is using Craft CMS (version 2.0ish) for their site. I am not even close to being competent enough to manually code via Twig, but I had the main developer install the SEOmatic plugin for me. My question from here is - are there any resources or tips I should be aware of starting out? I just started by updating meta title/descriptions via "New Template Meta(s)" but I'm a bit concerned i'm doing the "template path" thing right - I haven't seen any visible changes in browser, and the SERP preview I'm getting is giving me a broken link. But i'm doing a fresh Moz crawl right now to see if the changes took place or not. so 1. Am I on the right track? 2. How long does it typically take for changes to start to show? 3. Is there anything I should be aware of? any follow up questions just let me know, I'll be following this thread!
Technical SEO | | dig_ad_austin0 -
Google not Indexing images on CDN.
My URL is: https://bit.ly/2hWAApQ We have set up a CDN on our own domain: https://bit.ly/2KspW3C We have a main xml sitemap: https://bit.ly/2rd2jEb and https://bit.ly/2JMu7GB is one the sub sitemaps with images listed within. The image sitemap uses the CDN URLs. We verified the CDN subdomain in GWT. The robots.txt does not restrict any of the photos: https://bit.ly/2FAWJjk. Yet, GWT still reports none of our images on the CDN are indexed. I ve followed all the steps and still none of the images are being indexed. My problem seems similar to this ticket https://bit.ly/2FzUnBl but however different because we don't have a separate image sitemap but instead have listed image urls within the sitemaps itself. Can anyone help please? I will promptly respond to any queries. Thanks
Technical SEO | | TNZ
Deepinder0 -
CSS background image links bad for seo?
On one of the websites I manage SEO for, the developers are changing how our graphical links are coded. They're basically coding in such away where there is no anchor text and no alt tag, so for example: So there's no anchor nor alt context for Google's crawler. How badly will this affect SEO, or is it extremely minimal and I shouldn't worry about? Thanks in advance.
Technical SEO | | JimLynch0 -
Image Indexing Issue by Google
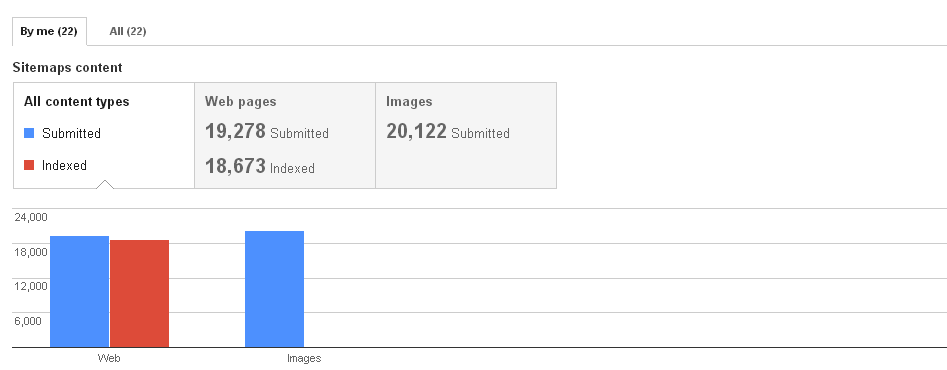
Hello All,My URL is: www.thesalebox.comI have Submitted my image Sitemap in google webmaster tool on 10th Oct 2013,Still google could not indexing any of my web images,Please refer my sitemap - www.thesalebox.com/AppliancesHomeEntertainment.xml and www.thesalebox.com/Hardware.xmland my webmaster status and image indexing status are below,
Technical SEO | | CommercePundit Can you please help me, why my images are not indexing in google yet? is there any issue? please give me suggestions?Thanks!
0
Can you please help me, why my images are not indexing in google yet? is there any issue? please give me suggestions?Thanks!
0 -
What happens when you put an image in an H1 tag?
I am currently updating some H1 tags for my site but the tags are generated automatically by the text that is entered into a field on our content manager software. However because we need an image in this area as well, the entire field including the code for the image is surrounded by an H1 tag. Is this bad for SEO?
Technical SEO | | eVacStore0 -
What's the SEO impact of url suffixes?
Is there an advantage/disadvantage to adding an .html suffix to urls in a CMS like WordPress. Plugins exist to do it, but it seems better for the user to leave it off. What do search engines prefer?
Technical SEO | | Cornucopia0 -
Iframes & SEO
I've got a client that wants a site with all content in iFrames. They saw another site they liked & asked if we could do it. Of course we can technically. How big a negative hit would they take with SEO? Is there anything we can do to mitigate it, such as redirects, etc? Thanks for the help!
Technical SEO | | wcksmith0