Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
Why are apostrophes and other characters still showing as code in my titles?
-
Hi,
I have a WordPress-based site and overall everything is working well. However, I can't seem to figure out how to get apostrophes and other characters to display normally.
Now, the problem isn't that they are displaying as code to normal visitors or up in the title bar, they are displaying as code to Google's bots as well as to SEOMOZ.
Example:
Normal visitor sees:
About **** | **** - Metro Vancouver's IT & Web Experts
Google and SEOMOZ see:
About **** | **** - Metro Vancouver's IT & Web Experts
I've played around with different ways of typing the title (not using character codes vs. using character codes) and nothing seems to work.
Any help or explanation would be appreciated.
-
Gabriel-
It's no problem for these codes to appear in other sections of the page. There are many character sets out there, and what may appear great to you (without codes) looks like gibberish to someone else. The codes help make for a uniform experience for everyone. For instance, there are no "smart quote" keys on your keyboard, yet some programs (like Word) will automatically insert these for you. To have these on a web page most systems will convert these to codes for you. The ampersand, however, falls into this category since it's often an escape character for other characters.
So, the place we're still really most concerned about is the meta title. I'm not sure why the mb_convert_encoding() function didn't work for you?
If you'd like me to take a closer look feel free to message me. This is solvable - I've done it before on WP sites.
-
One more thing - I've noticed that Google, SEOMOZ, and Firefox's View Source all show apostrophes, ampersands, and other characters as code not just in the title tag but also throughout the body of the page - so it is a general problem.
-
I actually removed site caching because it was causing some problems. But yes, I had it on previously.
I'm wondering if the wordpress function - wp_texturize - is doing something funny to the titles...
-
Gabriel-
Do you have some sort of site caching turned on?
-
Fixed some of the other issues with my site (had a bunch of white spaces in my php files) but this is still not working. I inserted your code and it doesn't break anything, but it doesn't work either from what I can tell...
-
Gabriel, I think we're close here... give this a try:
<title></p> <p><?php wp_title('«', true, 'right'); ?></p> <p><?php echo mb_convert_encoding(get_bloginfo('name', 'display'), 'UTF-8', 'HTML-ENTITIES'); ?></p> <p></title>
-
Okay, I found the line:
<title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title>
And I tried inserting your code multiple ways but now Fetch as Googlebot is saying the site is unreachable. I've reversed but still get same problem...
Strange stuff.
-
Look in your header.php file. Here's what the <title>tag code might look like. Again, you may need to wrap the mb function around more than one piece. This should get you started.</p> <blockquote style="color: #5e5e5e; background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: #f7f7f7; padding-top: 5px; margin-left: 0px; padding-left: 2px; padding-bottom: 5px; white-space: nowrap; overflow-y: auto; font-family: monospace; background-position: initial initial; background-repeat: initial initial;"> <p><span style="color: #5e5e5e;"><title><?php</span></p> <p><span style="color: #5e5e5e;"> </span><span style="color: #5e5e5e;">/*</span><span style="color: #5e5e5e;"><span> </span>Print the <title> tag based on what is being viewed.</span><span style="color: #5e5e5e;"><span> </span> */</span></p> <p><span style="color: #5e5e5e;"> </span><span style="color: #5e5e5e;">global $page, $paged;</span><span style="color: #5e5e5e;"><br /></span><span style="color: #5e5e5e;"><span> </span></span></p> <p><span style="color: #5e5e5e;">wp_title( '|', true, 'right' );</span><span style="color: #5e5e5e;"><br /></span><span style="color: #5e5e5e;"><span> </span></span></p> <p><span style="color: #5e5e5e;">// Add the blog name.</span><span style="color: #5e5e5e;"><span> </span>bloginfo( 'name' );</span><span style="color: #5e5e5e;"><br /></span><span style="color: #5e5e5e;"><span> </span></span></p> <p><span style="color: #5e5e5e;">// Add the blog description for the home/front page.</span></p> <p><span style="color: #5e5e5e;">$site_description = mb_convert_encoding(get_bloginfo( 'description', 'display' ), 'UTF-8', 'HTML-ENTITIES');</span><span style="color: #5e5e5e;"><br /></span><span style="color: #5e5e5e;"><span> </span></span></p> <p><span style="color: #5e5e5e;">if ( $site_description && ( is_home() || is_front_page() ) )</span></p> <p><span style="color: #5e5e5e;"><span style="white-space: pre;"> </span>echo " | $site_description";</span><span style="color: #5e5e5e;"><br /></span><span style="color: #5e5e5e;"><span> </span></span></p> <p><span style="color: #5e5e5e;">// Add a page number if necessary:</span></p> <p><span style="color: #5e5e5e;">if ( $paged >= 2 || $page >= 2 )</span></p> <p><span style="color: #5e5e5e;"><span style="white-space: pre;"> </span>echo ' | ' . sprintf( __( 'Page %s', 'oldheidelbergdeli' ), max( $paged, $page ) );</span><span style="color: #5e5e5e;"><br /></span><span style="color: #5e5e5e;"><span> </span></span></p> <p><span style="color: #5e5e5e;">?></title>
-
Thanks for looking into this. Approximately where would I place this code?
-
This worked for me....
$site_description = mb_convert_encoding(get_bloginfo( 'description', 'display' ), 'UTF-8', 'HTML-ENTITIES');
The text is getting encoding in the second half of your meta tag, so if you convert the encoding you should be able to get around this. You may need to apply this to several sections of that depending on what's going on... check the tag out on several pages.
Let me know how it works out.
-
Well what would be the html entity code for a standard apostrophe. And even if that is solved, the & is still not displaying correctly.
I've searched many forums for the answer but nothing seems to be coming up!
-
Hi Gabriel,
' Looks like an html entity code for some non-standard apostrophe. Not sure why though, it looks normal. Your apostrophe might need to be changed to a single quote instead.
-
I've done what you've said and this is what I've come up with:
<title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title>
Does anything look odd?
-
Ahh, you are right about the first ampersand. You should probably take a look at the wp_title() function and see if it's doing any html_special_chars filtering. Again, if nothing else seems to work, you could change up the "and" remove the possessive on Vancouver.
-
Thanks for the quick reply. I tried doing that but not luck. The odd thing is that using Google's Webmaster tools, I see that the meta title and some of the headings have the code in them whereas other body text doesn't. Either way, I need to resolve this.
I tested a page and here are a couple of lines:
<code><title>IT & Web Services | **** - Metro Vancouver's IT & Web Experts</title> Odd how the first & (and) looks fine whereas the second doesn't.</code> -
Hey Gabriel-
Quick and dirty... you could change the meta title to Function 5 - Metro Vancouver IT and Web Experts.
Have you tried putting the full & in the meta title? There might be a double-conversion issue going on there.
-John
Got a burning SEO question?
Subscribe to Moz Pro to gain full access to Q&A, answer questions, and ask your own.
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
Duplicate Page Titles For Paginated Topics In Blog
Hello, I've just run a site audit and it has come up with a duplicate title tag issue for the topics section of our blog. For example it is flagging that the following have the same page title. https://blog.companyname.com/topic/topic-name https://blog.companyname.com/topic/topic-name/page/2 How significant is this as an SEO issue and what are the ways we can go about fixing this? I look forward to any suggestions and guidance that can be provided. Thanks, John
Technical SEO | | SEOCT1 -
Proper 301 redirect code for http to https
I see lots of suggestions on the web for forwarding http to https. I've got several existing sites that want to take advantage of the SSL boost for SEO (however slight) and I don't want to lose SEO placements in the process. I can force all pages to be viewed through the SSL - that's no problem. But for SEO reasons, do I need to do a 301 redirect line of code for every page in the site to the new "https" version? Or is there a way to catch all with one line of code that Google, etc. will recognize & honor?
Technical SEO | | wcksmith10 -
Does Title Tag location in a page's source code matter?
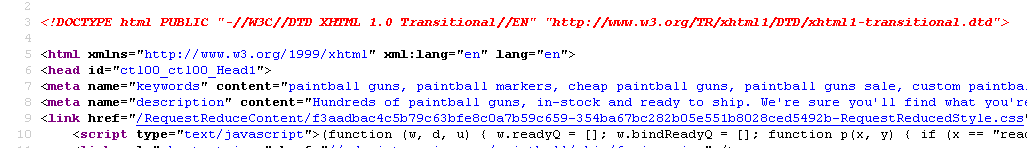
Currently our meta description is on line 8 for our page - http://www.paintball-online.com/Paintball-Guns-And-Markers-0Y.aspx
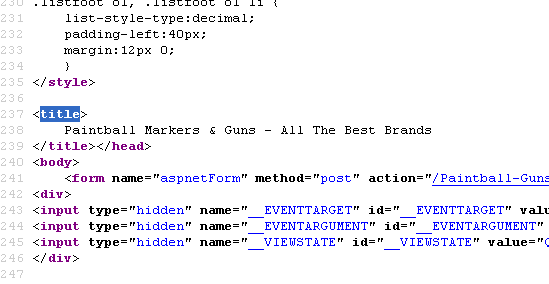
Technical SEO | | Istoresinc The title tag, however sits below a bunch of code on line 237
The title tag, however sits below a bunch of code on line 237
 Does the location of the title tag, meta tags, and any structured data have any influence with respect to SEO and search engines? Put another way, could we benefit from moving the title tag up to the top?
I "surfed 'n surfed" and could not find any articles about this.
I would really appreciate any help on this as our site got decimated organically last May and we are looking for any help with SEO.
NIck
0
Does the location of the title tag, meta tags, and any structured data have any influence with respect to SEO and search engines? Put another way, could we benefit from moving the title tag up to the top?
I "surfed 'n surfed" and could not find any articles about this.
I would really appreciate any help on this as our site got decimated organically last May and we are looking for any help with SEO.
NIck
0 -
Special Characters in Title Tags & Meta Descriptions
Do special characters, such as the "&" symbol or a "," in title tags and meta descriptions negatively affect your ranking in search engines? Any feedback is much appreciated. Thank you!
Technical SEO | | ZAG1 -
The word 'shop' in a page title
I'm reworking most of the page titles on our site and I'm considering the use of the word 'Shop' before a product category. ex. Shop 'keyword' | Brand Name As opposed to just using the keyword sans 'Shop.' Some of the keywords are very generic, especially for a top level category page. Question: Is the word 'Shop' damaging my SEO efforts in any way?
Technical SEO | | rhoadesjohn0 -
Google Showing Multiple Listings For Same Site?
I've been optimizing a small static HTML site and have been working to increase the keyword rankings, yet have always ranked #1 for the company name. But, I've now noticed the company name is taking more than just the first position - the site is now appearing in 1st, 2nd, and 3rd position (each position referencing a different page of the site). Great.. who doesn't want to dominate a page of Google! ..But it looks kind of untidy and not usually how links from the same site are displayed. Is this normal? I'm used to seeing results from the same site grouped under the primary result, but not like this. any info appreciated 🙂
Technical SEO | | GregDixson0 -
Google is Showing Website as "Untitled"
My freelance designer made some changes to my website and all of a sudden my homepage was showing the title I have in Dmoz. We thought maybe the NOODP tag was not correct, so we edited that a little and now the site is showing as "Untitled". The website is http://www.chemistrystore.com/. Of course he didn't save an old copy that we can revert to. That is a practice that will end. I have no idea why the title and description that we have set for the homepage is not showing in google when it previously was. Another weird thing that I noticed is that when I do ( site:chemistrystore.com ) in Google I get the https version of the site showing with the correct title and description. When I do ( site:www.chemistrystore.com ) in Google I don't have the hompage showing up from what I can tell, but there are 4,000+ pages to the site. My guess is that if it is showing up, it is showing up as "Untitled". My question is.... How can we get Google to start displaying the proper title and description again?
Technical SEO | | slangdon0 -
How should I shorten my titles?
I've read that page titles can't/shouldn't be more than 70 characters long. Out of around 1,000 products we have about 150 that have legitimate titles that exceed this character limitation. We plan on automatically truncating these. Should I just cut the titles off at 70 characters or should I cut them off and add a "..."? Does it even matter?
Technical SEO | | dbuckles0